지금까지 그냥 얼렁뚱땅 쓰다보니 쓸때마다 예시나 오픈소스를 찾아보게되는 것 같다. 시간적으로도 별로고 건설적이지도 못한 것 같으니 앞으로 주요한 것들에 대해 여기에 정리를 해나가려한다.
A. 주요 속성
1. display 속성
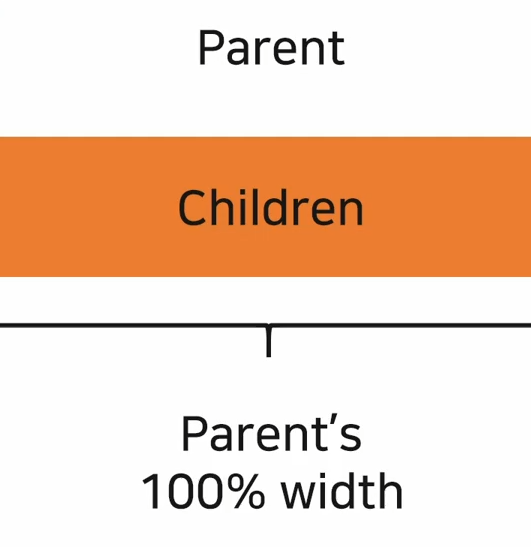
- Block

Block 속성은 Inline과 달리 한 줄에 나열되지 않고 그 자체로 한 줄을 완전히 차지한다.
default가 block :div, p, ul, li, dl, dt, dd, h1~h6, form
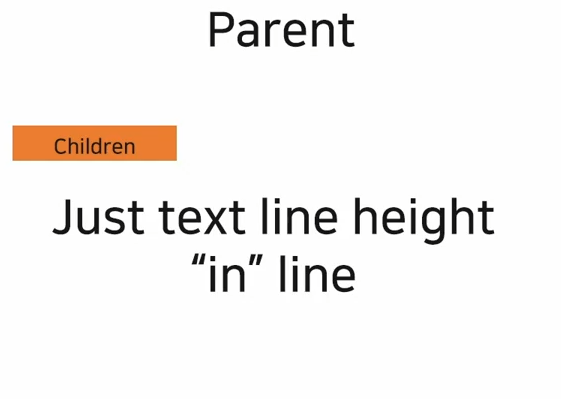
- Inline

text 만큼만 영역을 가져간다. 줄을 바꾸지 않고 다른 요소와 함께 한 행에 위치하려는 성향
default가 inline :span, a, img, input, mark, strong, em, abbr
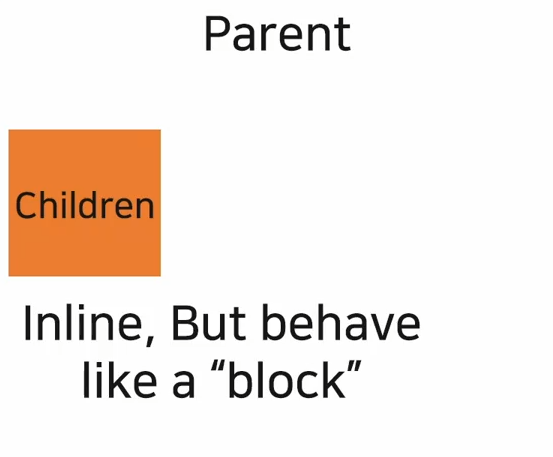
- Inline-block

block인데도 inline처럼 옆으로 쌓인다.
- None
그냥 없는거.
- flex
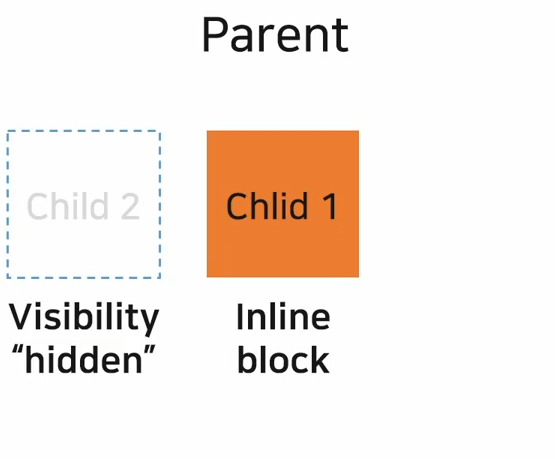
2. Visibility 속성
- hidden

display: none과 비교해본다면 none은 정말 없는 것처럼 행동한다. child2가 none이면 사라지고 child1이 그 자리로 이동한다. 하지만 hidden 속성은 보이지만 않을뿐 그 자리에 존재한다.
3. size 속성
- px: 부모가 어떻게 되던 영향이 없다. fix된 값이다.
- em: 부모가 만약 1.5배가 됐다. 그러면 자식도 그걸 따라간다. 부모가 여러개 있으면 어떨까?
만약 자식을 둘러싼 부모1과 부모2가 있고 둘다 각각 2배씩 size가 커지면 자식은 size가 4배가 된다.
(관리하기 힘들거 같아서 써본적은 없다.)
- rem: root HTML의 default font-size에 anchor 되어있다. 부모가 바뀌어도 자식은 전혀 영향이 없다. 만약 root HTML 의 default font-size에 변화가 생기면 그걸 따라간다. (보통 디폴트가 16px 정도. 브라우저마다 다름)
- % : 바로 위에 부모에만 영향을 받는다.
B. 기록들
- <span></span>은 기본 속성이 inline 이다.
- object-fit: cover; // 이미지가 항상 1:1이거나 하지 않은데 자동으로 이미지를 잘라내주는? 설정
'웹 프로그래밍' 카테고리의 다른 글
| [pinterest clone (10)] HTTP 프로토콜 GET, POST (0) | 2021.04.26 |
|---|---|
| [pinterest clone (9)] Model, DB 연동 (0) | 2021.04.26 |
| [pinterest clone (8)] static 설정과 css분리 (0) | 2021.04.26 |
| [pinterest clone (7)] 디자인 (0) | 2021.04.26 |
| [pinterest clone (6)] html (include / extends) (0) | 2021.04.26 |
